Comment donner envie de lire les articles de votre site Internet ?

On a déjà parlé de comment écrire un article pour le référencement. Mais l’article a aussi un autre intérêt, tout aussi important : il doit être lu. Et pour cela, il doit être lisible. Car certains articles, s’ils sont mal faits, peuvent repousser le lecteur et donc nuire à votre travail.
Alors, comment faire pour qu’un article soit lisible par l’internaute ? Voyons cela ensemble !
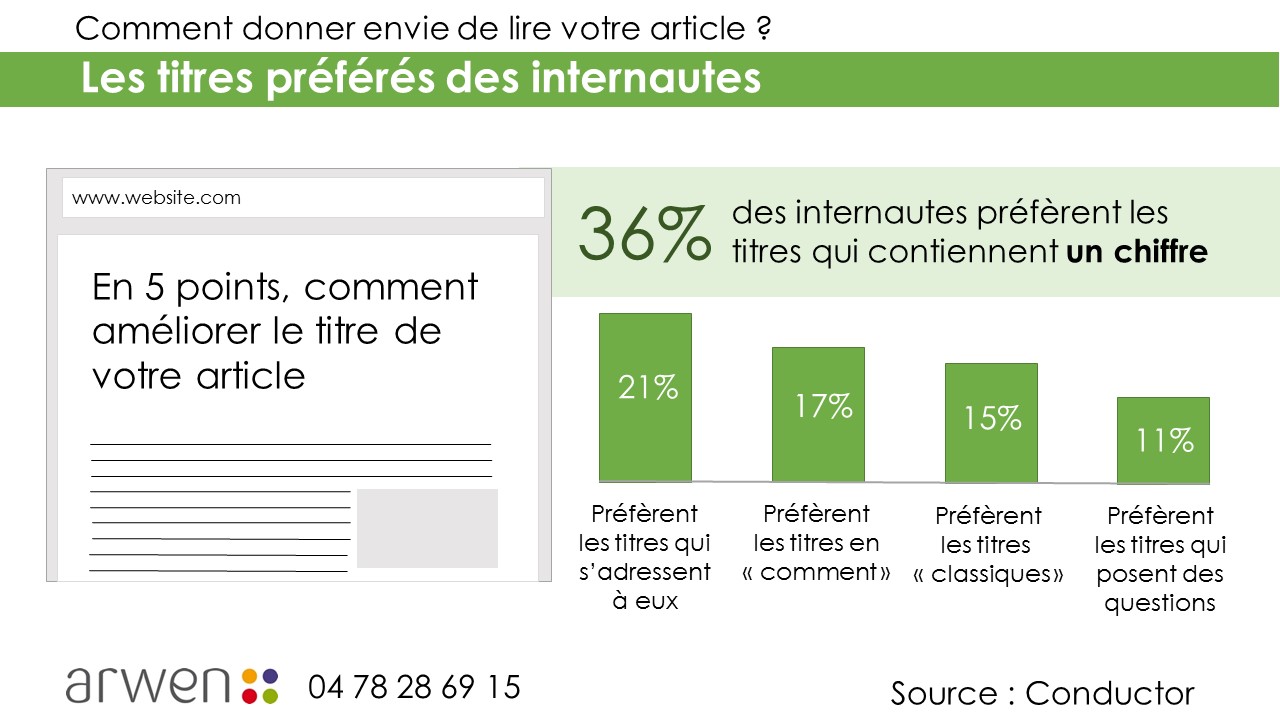
 Le sujet de votre article est clair et simple
Le sujet de votre article est clair et simple
C’est le plus important : le sujet est clair, et simple. Il est donné dans le titre et défini dès l’introduction, dans ce que l’on appelle le « chapô ». Le lecteur sait ainsi de quoi l’article va parler. Il est expliqué avec des mots simples, de manière à ce que chacun le comprenne.
Par exemple, un article qui se nomme « Comment faire du BtoB sur Facebook ? » donne le sujet immédiatement. On sait à quoi il va servir, et il soulève des questions chez le lecteur : comment communiquer sur Facebook, quand on fait du BtoB ? Il y a-t-il des « trucs et astuces », qui pourront m’aider ? Il faut donner une première piste dans l’introduction, sans trop en dévoiler.
Mais plus qu’une simple phrase d’introduction, on doit rendre l’article attrayant. Une phrase d’accroche, ou une phrase « choc » attirera l’attention du lecteur, et il sentira de l’intérêt à lire cet article.

Les images : donner des informations visuelles
Un pavé de texte repousse le lecteur. Il ne donne pas envie d’être lu, et il ennuie, d’autant plus sur Internet où la lecture est beaucoup plus difficile que sur papier.
Alors on donne des visuels. Ils attirent le lecteur, permettent de le reposer. Mais surtout, s’ils sont bien utilisés, ils donnent des informations qui complètent l’article. Et, comme ces informations sont imagées, elles sont bien plus impactantes et faciles à retenir : prenez l’exemple des graphiques ! C’est une image simple mais qui résume parfaitement un propos ou qui donne une information en plus.
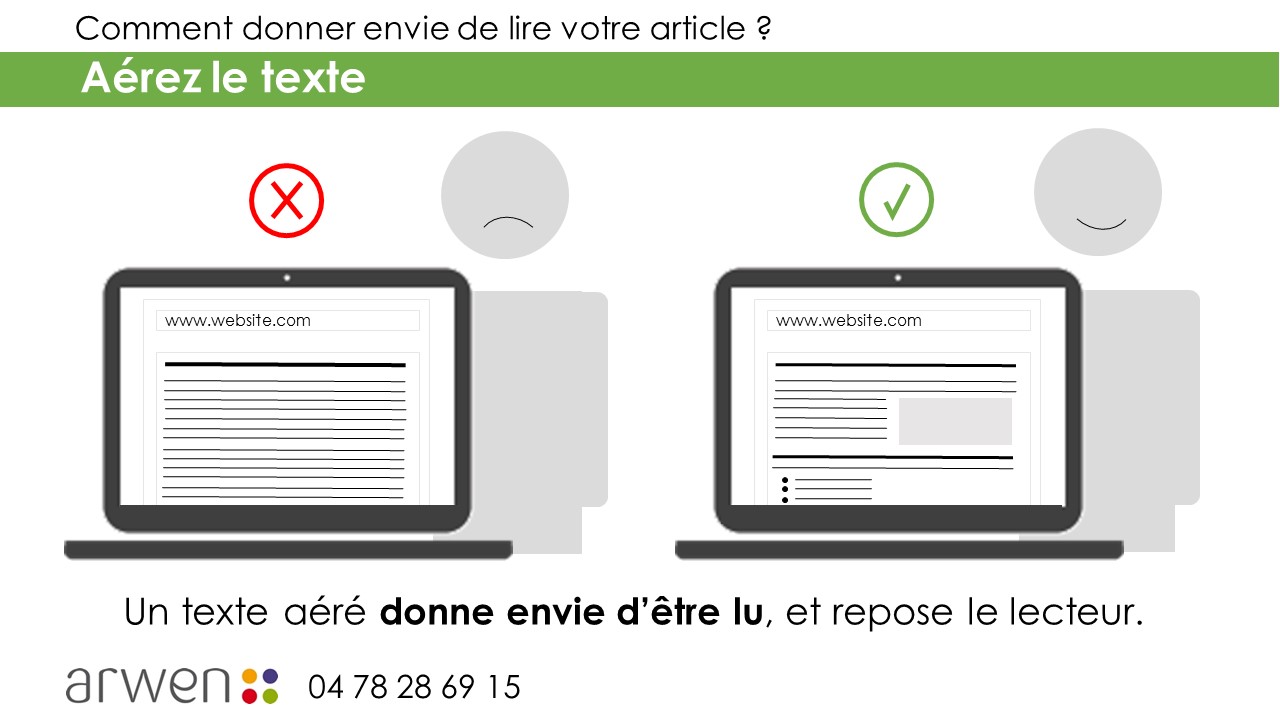
Faciliter la lecture de votre article en aérant le texte
Comme dit plus tôt, un bloc de texte, ça repousse le lecteur. Mais il faut bien écrire pour autant - auquel cas, il vaut mieux faire une infographie qu’un article.
On fait cependant tout pour que le lecteur puisse lire ce texte. Phrases et paragraphes courts, des mots de transition… On aère le plus possible pour reposer le lecteur, et pour ne pas le repousser.
On limite donc :
- Les phrases de plus de 20 mots
- Les paragraphes de plus de 150 mots
Visuellement, cela donnera un article allégé et qui donne envie d’être lu. Et comme ça, on laisse le temps au lecteur de respirer !
Mettre en valeur pour attirer le regard
Et bien sûr, il ne faut pas oublier la mise en valeur ! On réfléchit sur des mots-clés précis, qui vont attirer le regard du lecteur et permettre de recentrer le sujet.
On peut par exemple partir sur des énumérations courtes, ou des listes à puces. Elles sont très visuelles et permettent une mise en avant de certains points importants de l’article.
Sur le plan technique : un article et un site Internet qui se chargent vite
On vous a donné des conseils sur l’article en lui-même. Mais la page, le site sur lequel l’article est présenté est tout aussi important.
Par exemple, une page qui met plus de 4 secondes à charger vous fait perdre plus de 25% des visiteurs. Ainsi, adaptez la taille de vos images, optimisez votre page de façon à ce qu’elle ne soit pas trop longue à répondre.
Un site mobile, pour un article lisible sur tout écran
Votre article est partagé sur Facebook ? Ses lecteurs seront donc, pour une très grande majorité, sur smartphone.
Tout cela pour dire que votre article doit être lisible sur tout écran, pour toucher un maximum de lecteurs et pour faciliter leurs accès à votre texte. Travailler donc bien sur un site mobile et responsive !