Template fluide pour Joomla
 Notre template Responsive Design pour Joomla 2.5 s'adapte à tous les niveaux de compétences techniques (développeur, webmaster). Il a été conçu pour répondre aux besoins actuels du marché des sites internet en Joomla. Il est simple à utiliser et dupliquer à l'intérieur du même site internet. Les positions disponibles répondent aux emplacements les plus souvent utilisées des modules Joomla. Son point fort, c'est la personnalisation (en override) du style css.
Notre template Responsive Design pour Joomla 2.5 s'adapte à tous les niveaux de compétences techniques (développeur, webmaster). Il a été conçu pour répondre aux besoins actuels du marché des sites internet en Joomla. Il est simple à utiliser et dupliquer à l'intérieur du même site internet. Les positions disponibles répondent aux emplacements les plus souvent utilisées des modules Joomla. Son point fort, c'est la personnalisation (en override) du style css.
{tab Description}
Template pour Joomla 2.5 Responsive Design
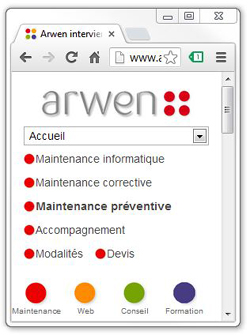
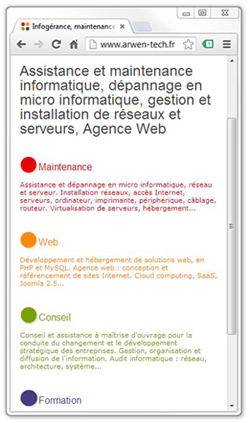
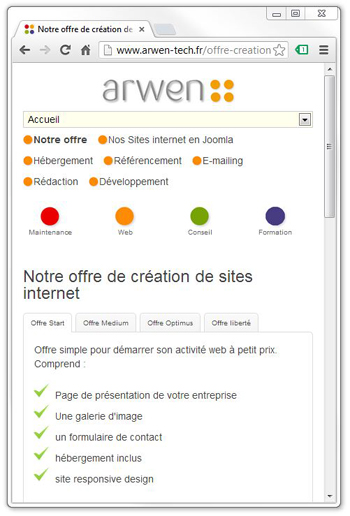
Site internet Joomla 100% fluide
Actuellement le marché du numérique offre un large choix de tablettes et de smartphones. Même les écrans standards varient énormément et il peut sembler difficile d’avoir un affichage de son site web qui convienne à tous ces matériels.
Il existe pourtant une solution : Arwen Technologies vous propose de passer en site internet 100% fluide !

Il existe deux solutions principales :
- Avoir une version mobile d'un site internet avec des contenus destinés aux propriétaires de smartphones ou tablettes (mise en place d'un code de détection d'un type d'appareil mobile et une redirection vers la version adaptée)
- ou créer un site internet adaptable à toutes les tailles et à tous les types d'écrans avec un seul contenu (autrement dit : responsive design)
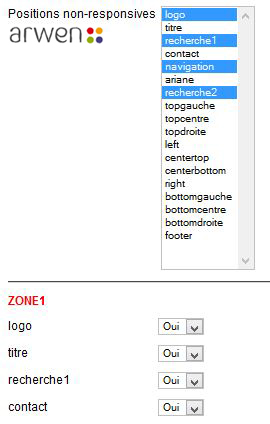
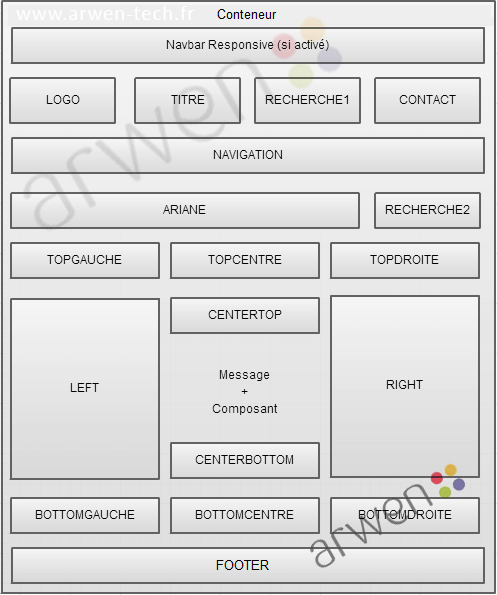
Voici les éléments qui feront de votre site internet un site mobile :
- les images sont redimensionnés automatiquement
- les menus en horizontal possèdent une version verticale
- les slides (diaporamas) sont adaptés à la taille de l'écran
- les contenus comme les textes s'affichent en colonnes sans réduction de taille de police
Gestion d'espace
Il reste à réfléchir aux solutions qui permettent de gérer les contenus par rapport à un espace qui peut être considérablement réduit. Par exemple, si vous voulez mettre en ligne des tableaux avec de nombreuses colonnes, il est clair qu'un petit écran ne pourra jamais afficher le contenu en entier. il est alors possible d'utiliser des modules qui vont s'afficher ou pas selon les tailles différentes. Vous pouvez gérer assez facilement l'affichage par onglet, ceci est un vrai gain d'espace !
Cette évolution de votre site web est importante car la progression du marché du mobile est exponentielle.
{tab Ecrans}

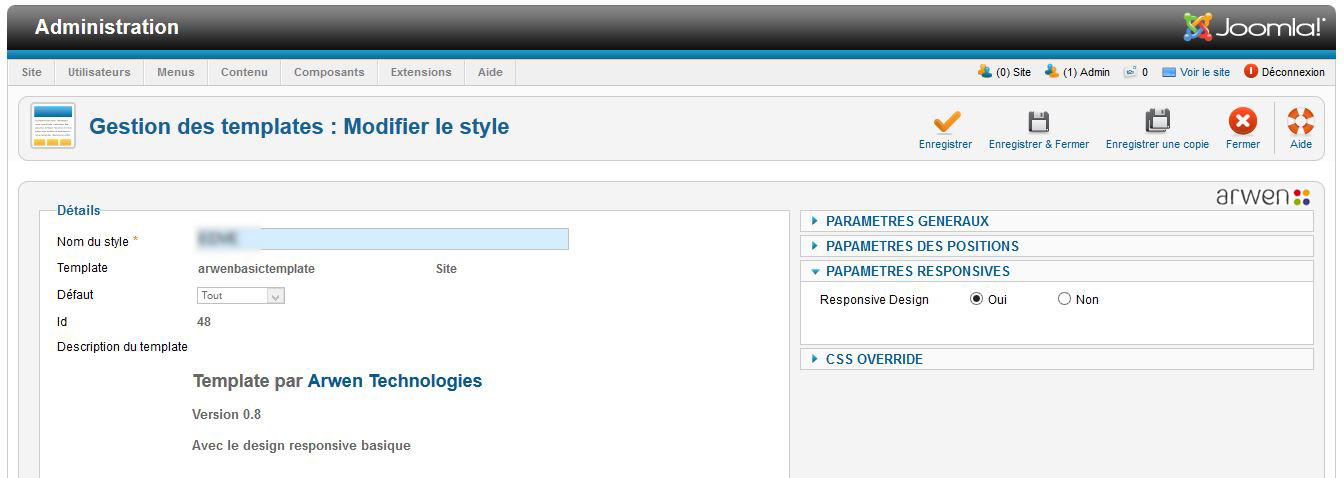
{tab Intégration}
Notre template responsive design est compatible Joomla 2.5
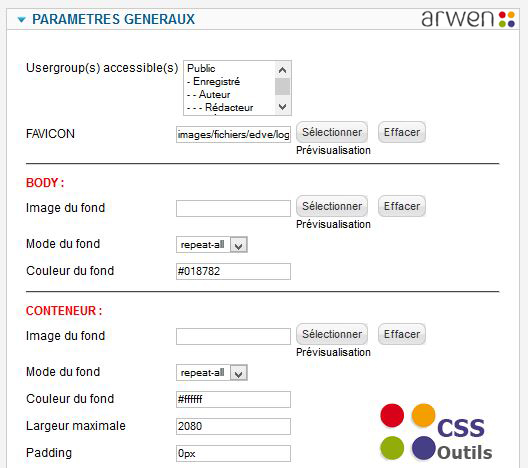
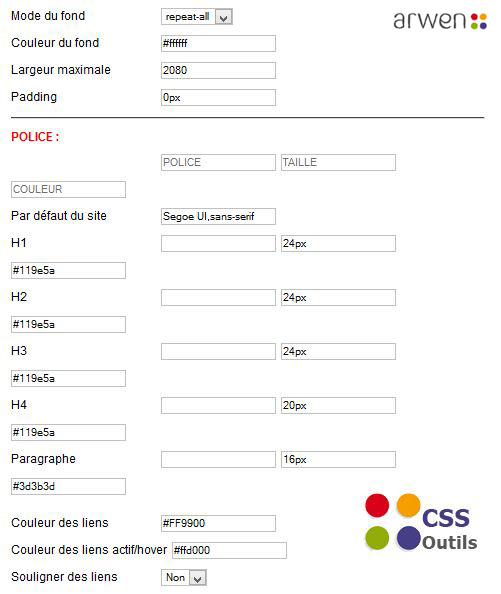
Le code css est personnalisé préalablement afin de l'adapter à votre charte graphique actuelle. Ensuite nous installons le template dans votre site en Joomla.
{tab Prix}
- Composant installation comprise
- Personnalisation de la solution possible à partir de la même structure technique selon votre cahier des charges
- Modification de votre ancien template en vue de l'adaptation aux smartphones et aux tablettes
{tab Composants Joomla}
{/tabs}