
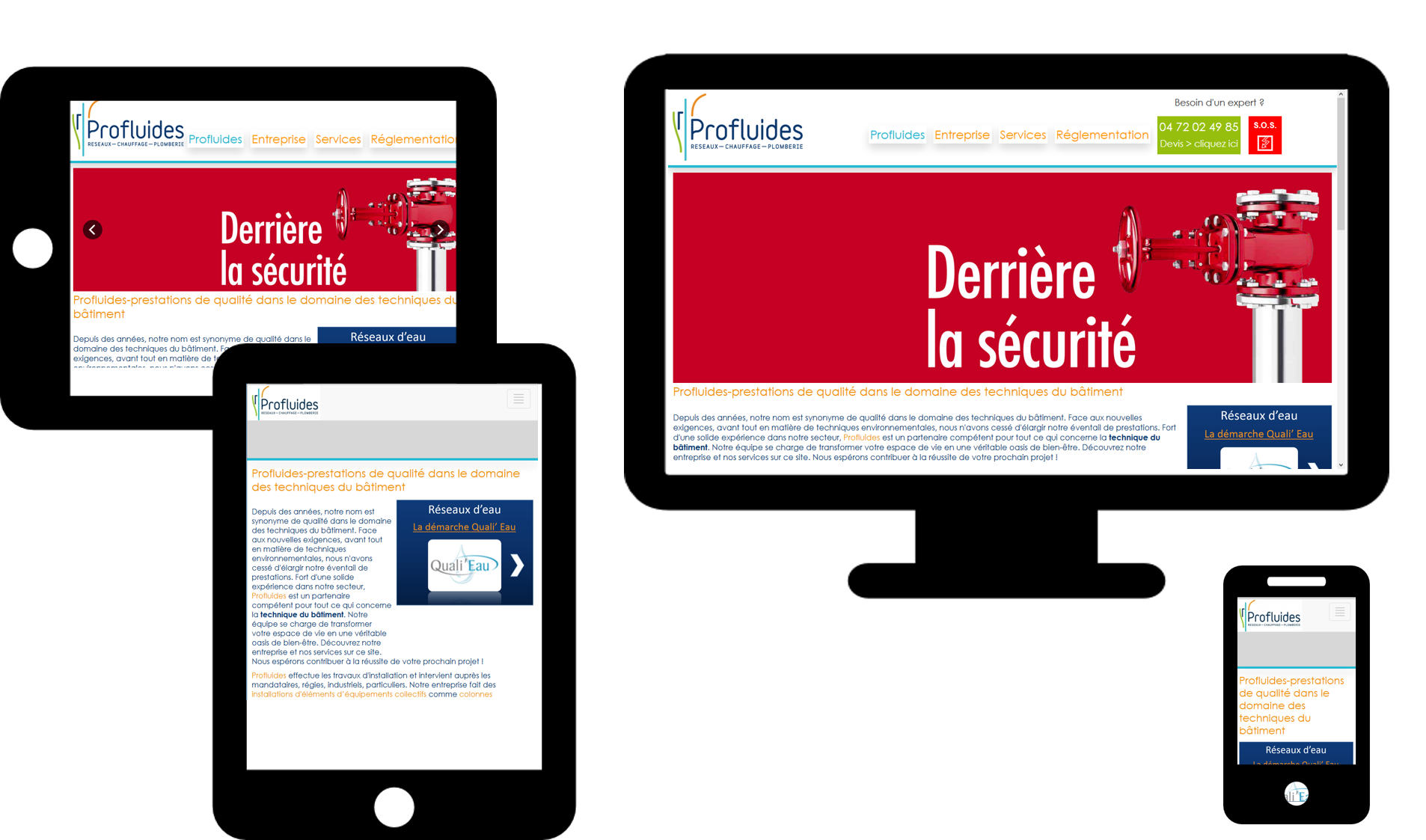
Les avantages d'un site mobile responsive design
La refonte de votre site vers un site mobile permettra à long terme d’augmenter votre présence sur Internet
A l’ère de la mobilité, il est primordial pour votre entreprise de posséder un site web optimisé pour les mobiles et les smartphones.
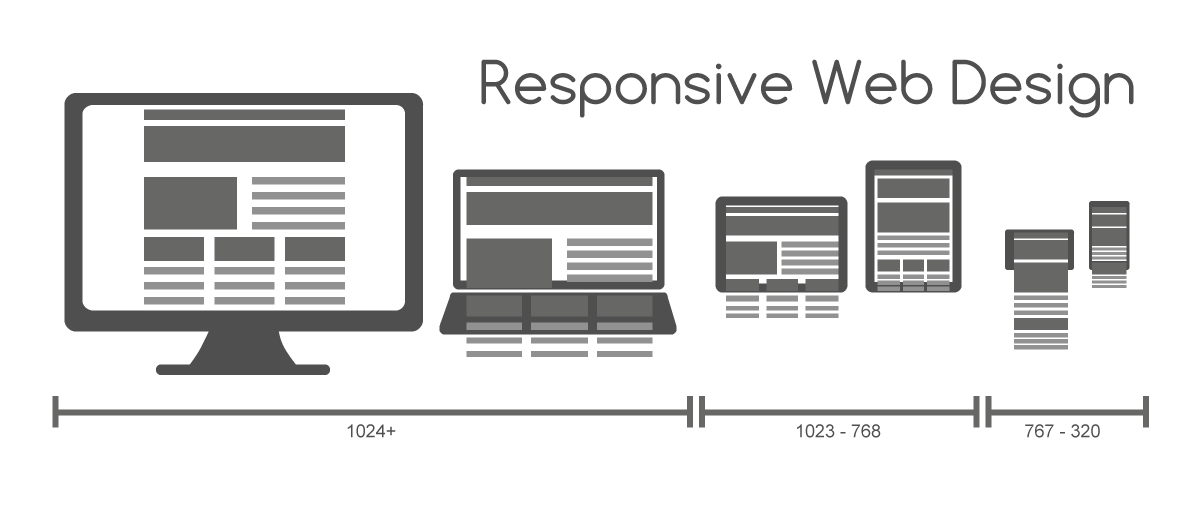
Côté utilisateur, un site "responsive design (site adapatatif) est plus agréable à la navigation. En outre, la refonte de votre site vers une version mobile vous permettra d’optimiser votre référencement. En effet, depuis avril 2015, Google a mis au point un filtre, appelé « Mobile friendly », qui avantage la position des sites responsive design, et pénalise les autres.
 Si vous n’avez pas encore fait la transition de votre site vers une version « mobile friendly », il est temps de le faire, afin de le rendre adaptable à tous supports, avec un design compatible avec tous les périphériques mobiles.
Si vous n’avez pas encore fait la transition de votre site vers une version « mobile friendly », il est temps de le faire, afin de le rendre adaptable à tous supports, avec un design compatible avec tous les périphériques mobiles.
Quel que soit votre site - vitrine, e-commerce ou blog - la refonte intégrale de votre site Joomla, Wordpress ou Magento demande des compétences et techniques précises en développement. Arwen est là pour optimiser la navigation de votre site, et le rendre fluide !
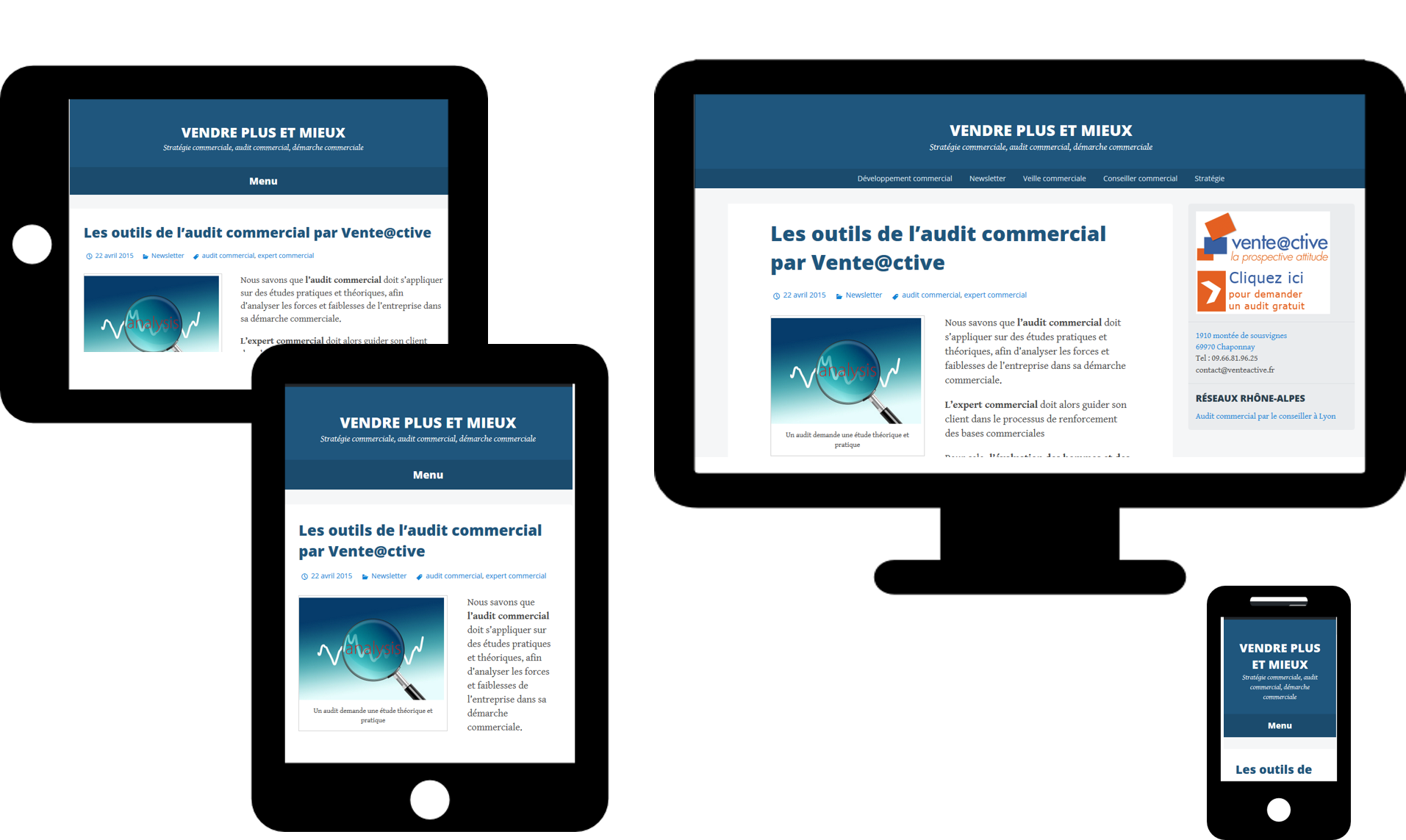
Les sites e-commerce à l'heure du responsive design
Ce paragraphe vous concerne si votre site a été conçu avec Magento, HikaShop ou Virtuemart.
 Le shopping sur mobile se développe très vite. Il est donc primordial de concevoir des outils e-commerce adaptés à la navigation mobile, pour toucher plus d’utilisateurs.
Le shopping sur mobile se développe très vite. Il est donc primordial de concevoir des outils e-commerce adaptés à la navigation mobile, pour toucher plus d’utilisateurs.
Si vous utilisez l’outil Magento comme plateforme d'e-commerce, vous devez vous assurer que le thème que vous avez choisi est bien responsive design.
Dans le cas contraire, il serait préférable de choisir un nouveau thème orienté mobile, ou de modifier votre thème actuel pour le rendre fluide. Ce dernier choix demande des compétences techniques très approfondies !
Quelle que soit votre solution, gardez en tête que l’expérience utilisateur est indispensable pour un site e-commerce, il faut donc l’adapter afin de rendre la navigation la plus agréable possible, pour donner envie aux internautes de passer à l’acte ! Arwen se charge de rendre votre site boutique responsive design afin de vous aider à multiplier les visites.
Nous mettons en place une méthode de travail efficace pour basculer votre site en site mobile
De notre expérience est née une procédure efficace pour rendre votre site fluide. En voici les étapes :
- Nous prenons rendez-vous ensemble pour faire un point sur la visibilité de votre site, analyser où en est le référencement, regarder les statistiques…
- Après analyse, nous travaillons sur la maquette graphique du site
- Notre équipe se penche sur les plans d’arborescence et de navigation, tous deux optimisés pour une refonte mobile
- Nous procédons à une sauvegarde complète du site
- Une refonte de la template est effectuée
- Nous prenons un deuxième rendez-vous pour vous faire une démonstration du site fluide et avoir votre avis sur le nouveau template
- Nous procédons à d’éventuelles modifications après commentaires de votre part, et nous faisons des tests d’affichage
- Une fois toutes ces étapes terminées, le nouveau site pourra être mis en ligne, pour une meilleure navigation des internautes
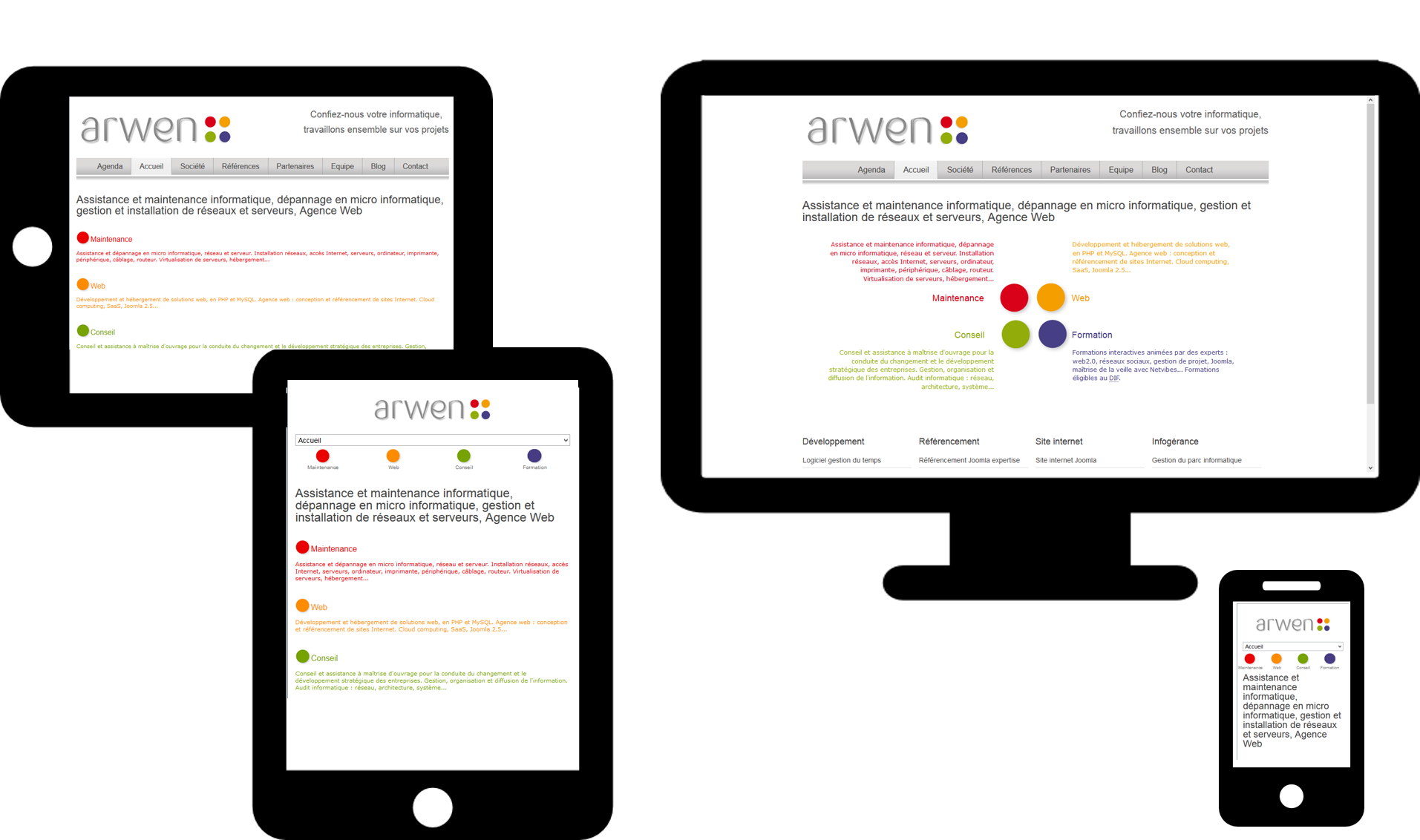
Les blogs sont particulièrement concernés par l'optimisation pour les mobiles

Si vous possédez un blog, il est capital de penser à le rendre responsive design. En effet, les blogs, de plus en plus utilisés, contiennent beaucoup de textes et de photos. Les internautes passant de plus en plus de temps sur leur smartphone ouleur tablette que sur un ordinateur, ces contenus doivent impérativement être adaptés à des mobiles, pour une navigation optimale.
Imaginez-vous lire un article d’un blog sur votre mobile, et devoir naviguer de gauche à droite pour lire la fin des phrases : vous allez vite abandonner votre lecture comme la quasi-totalité des lecteurs. De même pour les photos : un site non orienté mobile n’affichera pas la photo en une seule fois, il faudra naviguer sur l’écran pour la voir en totalité. Si vous voulez accrocher de plus en plus d’utilisateurs, il faut donc basculer votre site en site fluide.
Pour ce faire, la modification du template Wordpress est essentielle, mais demande des compétences élevées en HTML et CSS. Ne vous y lancez pas en pure perte et laissez-nous gérer la refonte de votre site. Vous pourrez ainsi vous concentrer sur vos articles plutôt que sur la gestion technique de votre blog, et ainsi gagnez du temps pour la rédaction de vos contenus.